ステップ3:コンピューターでスタンプ画像作成
大体のキャラクターのイメージをスケッチブックに描いてから
Adobe Illustratorを使ってコンピューター上で画像作成を始めました。
スタンプのサイズは横370px × 縦320px(最大)ということなので、
Illustratorのドキュメントのサイズも同じサイズに設定しました。
カラーモードはRGBモードに設定します。

ハッピーひよこの日常メッセージ / おつかれさま〜☕️
あとで編集しやすいように、文字部分とひよこのメインの画像、
背景のお花の画像はそれぞれ別のレイヤーに描画しました。
数ヶ月後に中国語のメッセージ版もリリースしたのですが
レイヤーが分かれていると文字を変換する作業もスムーズになります。
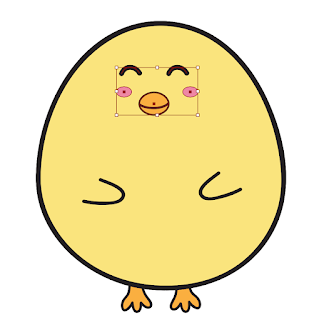
①ひよこと花の描画
ブラシツールで大体の形を描いた後に、ペンツールを使って形を整えました。
コーヒー☕️
②文字入れ
丸みのある柔らかい印象にしたかったので、手書き風の書体を探しました。
フリーフォントのmini-わくわくフォントがイメージにぴったりだったので
こちらをダウンローとして使用させて頂きました。
mini-わくわくフォントページ
③スタンプ画像の保存
描画が終わったら、[ ファイル ]→[ 書き出し ]→[ Web用に保存 ]を選択します。
ファイルのタイプは[PNG-24 ]を選択して保存を選択すると
ファイルの保存場所を指定する画面になります。
私はわかりやすいようにフォルダーを作成してから
番号と名前(12_おつかれ)をつけて保存しました。
背景は透過に設定します。Photoshopで開くとこのように
チェックの背景が表示されるので
透過で保存されている事が確認できます。
このような流れで他のスタンプも作成していきました。
私は下書きをなぞる作業はせず、Adobe Illustratorを使って
直接描画するスタイルで進めましたが、
なぞる方が作業しやすい方は、スケッチのレイヤーを
作成されてその上から線をなぞるのも良いと思います。
今回はベクターベースのAdobe Illustratorでスタンプ画像を描きましたが
Procreateというドローイングアプリを最近試し始めたので
ProcreateでもLINEスタンプや絵文字も作成してみたいなと思いました。
ご質問などございましたら、お気軽にご連絡ください🌼









No comments:
Post a Comment